This project is going through a re-design! Read about our process below.
ITTAIKAN
Description: The goal of this project is to build a mobile application that will promote behaviour change. After mapping various sectors and problem spaces, our team chose to focus on small teams in large technology companies due to our common interests in technology application in business settings. The target behaviour we chose to affect is effective collaboration in diverse teams with diverse perspectives and problem-solving methodologies.
Our previous proof-of-concept is now currently being re-evaluated (by Terrie and Margaret) and is going through a re-design. In the following weeks, it will be user tested. Please scroll down to "Pivot" heading to see our current work.
MENTORSHIP
EA Games
TEAM MEMBERS
Terrie Chan, Margaret Tung, Titania Veda
MY ROLE
Wireframing, Interaction Flow, Storyboard
PROJECT TIMELINE
5 weeks
previous work
RESEARCH
Our team conducted 2 weeks of desktop research to first understand current thinking around game design, behaviour change, and gamification techniques. Synthesising what we have learned, we found the works of BJ Fogg, Albert Bandura, Marc LeBlanc, and this incredible youtube series on game design to have impacted our thinking the most.
We also conducted an expert and user interviews to inform our process.
ideation
Many of our ideas focused on physical meetings as the intervention point. We heard from our user interviews (designers, business leads, engineers, PM's in large tech companies) that especially for fast-paced projects/ feature implementation stage, it is crucial that all team members contribute during face-to-face meetings so that time is not wasted. In addition, we heard that the lingo between the different departments vary so much that they often have to adjust what and how they explain themselves during meetings.
Top 18 concepts
Storyboard of the final idea
Idea refinement
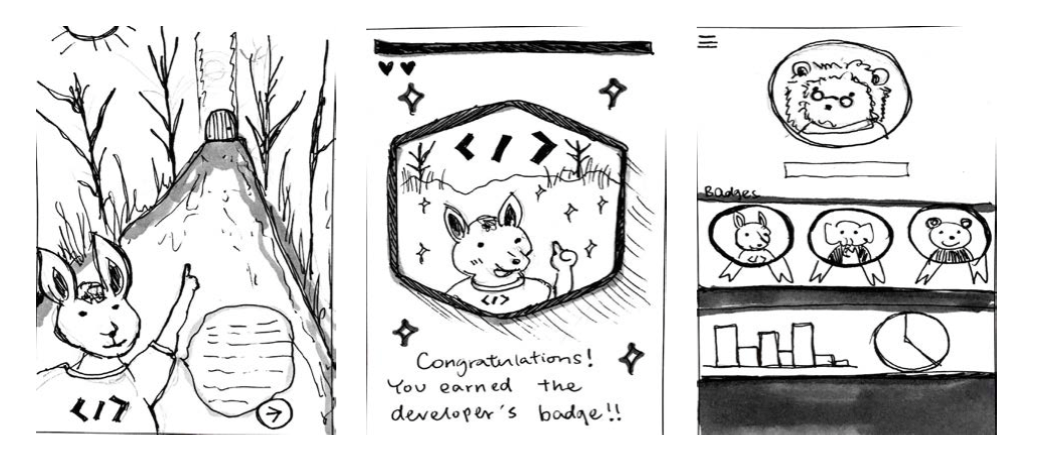
At this stage of our process, our team was very excited about the potential of using storytelling as a medium to building understanding between members of a diverse tech team. Below you can see some of our early sketches, that run roughly like a mini exploration game.
Early sketches
The below interaction flow is intended for to facilitate in-person meetings.
Wireframes +
interaction flow
current work
pivot
Looking back at our project, we felt that we went too far with the storytelling component and made the game too childish and exploratory.
Margaret and I went back to the drawing board and refined our app to have the following overarching features/value:
- Easy browsing and quick learning, as time was often mentioned to be a key issue during user interviews;
- Directed learning with strong applicability in user's day-to-day;
- Ability to contextualise the learning from the app directly with their team - what do they think? How would they do it? Through this, we hypothesis that it will build empathy and understanding that comes directly from the source.
Below are our new concept wireframes of the interaction between learning to communicating with our team.
These are still work-in-progress and requires more thinking of the overall structure and interaction flow (not shown here).
working wireframes
1. Home - the card format helps the user to flip through content quickly
2. Quiz - to test someone's potential aptitude to redirect to respective lesson but also to motivate the user to continue further by bringing out their curiosity of why they got it right / wrong
3. Answer - Even if the user got the question right, they can hear from an engineer/designer/business lead in the first person why that is the answer
5. Chat Window - the user can select quickly to send it to their current team members to contextualize learning but engage in dialogue to build understanding
4. Learning Cards - Ability to star content for later and to share the card with their team to start a dialogue to contextualize information
6. Chat Box - How we envision the chat to look like, with a clear UI focusing on sharing the cards clearly and concisely